
AI 網頁生成 - 第十一篇:將你的網站部署上線
最後的一步,公開你的網站,讓大家看看成果
探索我們的技術文章,了解網站開發與測試的最新趨勢和實用技巧。

最後的一步,公開你的網站,讓大家看看成果

專業QA教你AI debug的心法

接續第九篇:非常實用的指令大全

若是沒有預先設定,在手機&電腦上的畫面就會歪掉

基礎設定差不多完成了,最後再來完善一下

正確的工具搭配,會讓成果事半功倍

正式開始使用Authgear,我們一步一步來

在實際使用Authgear前,我們先來聊聊登入功能

AI並不是靠不住,但是只靠AI是做不到的

實作操作AI工具,看看生成結果如何

讓AI來幫你做網頁,我們先來了解所用的工具

在使用AI網頁設計之前要先做好前置作業,想好要怎麼做

圖片與多媒體優化,提升載入速度與體驗。

結合 JavaScript,打造互動式 RWD 網站。

Flexbox 與 Grid 排版,提升響應式設計。

多元媒體查詢應用,靈活因應各種裝置。

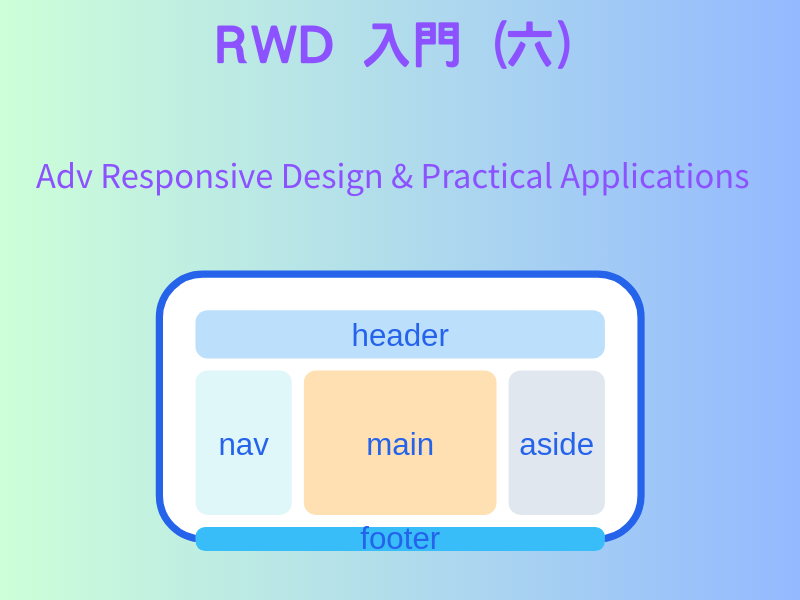
進階 RWD 技巧,讓網站更專業彈性。

從排版到實作,帶你完成第一個 RWD 響應式版型!

讓網站自動適應各種螢幕,掌握媒體查詢與斷點設計!

RWD 實作的第一步,學會 CSS 基礎語法與選擇器!

打造現代網站的第一步,學會 HTML5 結構與語意標籤!

從零開始 - 認識 RWD,了解響應式網頁設計的基礎吧!

Playwright 與 Allure Report 整合:提升自動化測試效率與可讀性的最佳實踐。

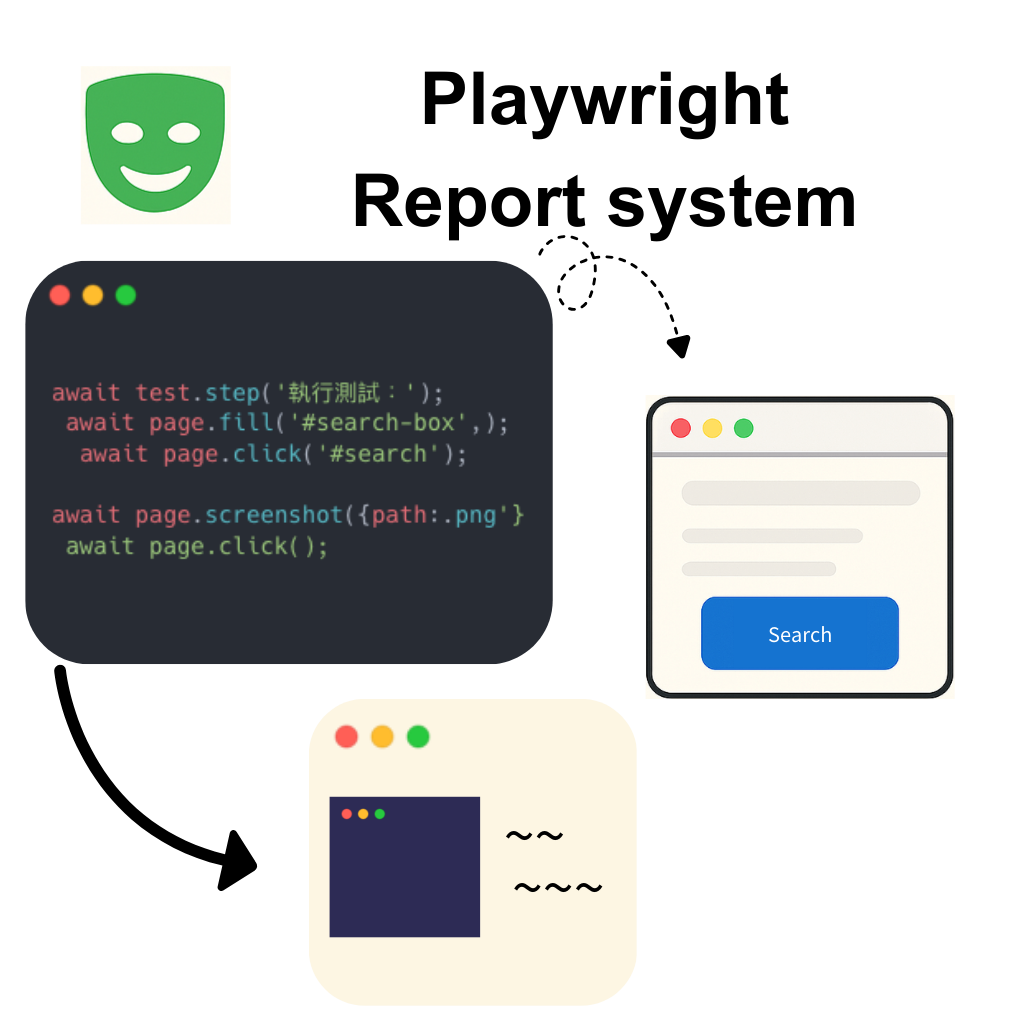
說明 Playwright 的截圖與錄影功能,提升測試可追蹤性。

介紹 Playwright 在多語言、多地區測試的應用與實務。

測試案例設計指南:打造系統化高效測試方案

介紹 Playwright 如何進行 API 攔截與測試,提升自動化測試深度。

詳解遇到面板上有不穩定要素&需要等待時機的要素時,可以順利讀取資料的實用攻略

深入探討Playwright進階功能,包含平行測試執行、CI/CD流程整合與效能優化技巧。

介紹如何強化Playwright測試報告系統,涵蓋自定義步驟、截圖與影片錄製。

介紹Playwright的日誌記錄與除錯方法,幫助開發者定位問題並提高測試效率。

介紹Playwright的斷言機制,幫助驗證頁面內容、元素狀態和URL等測試結果。

講解如何配置Playwright,設置瀏覽器選擇、超時、視窗大小及多瀏覽器測試。

介紹測試概念與流程,幫助新手快速開始使用Playwright進行自動化測試。

深入探討 Playwright 的元素定位方法,包括 CSS 選擇器、XPath 等定位策略。

實作第一個測試:模擬 Apple 網站購物流程,學習完整的測試腳本編寫。

深入探討 Playwright 的基本操作與元素定位方法,適合進階學習。

從零開始學習如何安裝、設置環境以及創建第一個專案。