RWD 網頁設計(二):HTML5 結構與語意標籤

前言
學會 RWD 的第一步,就是打好網頁結構的基礎。 就像蓋房子需要穩固的地基,網站也需要良好的 HTML 架構,才能在後續加上 CSS、JavaScript,做出美觀又實用的響應式網頁。
HTML5 文件結構
每個網頁都需要一個標準的 HTML5 結構,這不僅讓瀏覽器正確解析內容,也有助於 SEO 和後續維護。
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一個 RWD 網頁</title>
</head>
<body>
<!-- 主要內容放這裡 -->
</body>
</html><!DOCTYPE html>:宣告這是一份 HTML5 文件<meta name="viewport" content="width=device-width, initial-scale=1.0">:RWD 必備,讓網頁能隨裝置縮放
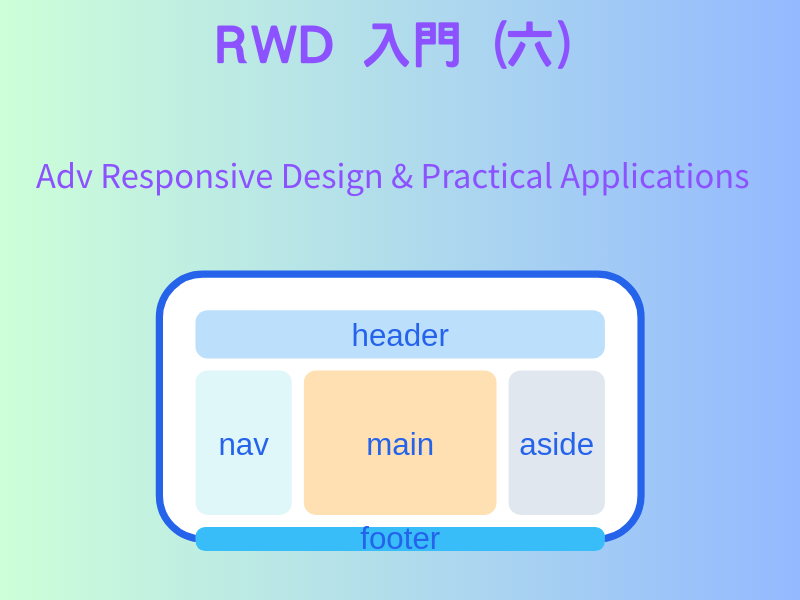
常用語意標籤介紹
HTML5 提供了許多語意標籤(Semantic Tags),讓網頁結構更清楚,也方便搜尋引擎理解內容。
| 標籤 | 用途說明 |
|---|---|
<header> | 頁首、導覽列 |
<nav> | 導覽區域(選單) |
<main> | 網頁主要內容 |
<section> | 章節、主題區塊 |
<article> | 獨立內容(如一篇文章) |
<aside> | 側邊欄、補充資訊 |
<footer> | 頁尾、聯絡資訊 |
這些標籤不只讓程式碼更有結構,也有助於 SEO 和無障礙設計。
結構化內容的好處
- 可讀性提升:開發者更容易閱讀與維護程式碼
- SEO 友善:搜尋引擎能正確理解內容層次
- 無障礙設計:輔助工具能更好地協助視障者瀏覽網頁
建立簡單的網頁骨架
以下是一個 RWD 友善的基本網頁骨架範例:
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RWD 範例網站</title>
</head>
<body>
<header>
<h1>我的 RWD 網站</h1>
<nav>
<ul>
<li><a href="#">首頁</a></li>
<li><a href="#">關於我們</a></li>
<li><a href="#">聯絡方式</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>最新消息</h2>
<article>
<h3>歡迎來到我的網站!</h3>
<p>這是一個響應式網頁設計的範例。</p>
</article>
</section>
<aside>
<h4>側邊資訊</h4>
<p>這裡可以放廣告或補充說明。</p>
</aside>
</main>
<footer>
<p>© 2025 我的 RWD 網站</p>
</footer>
</body>
</html>結論
良好的 HTML 結構與語意標籤,是打造專業 RWD 網站的基礎。 當你用心規劃每一個區塊、選用合適的標籤,不僅讓程式碼更有條理,也讓網站更容易被搜尋引擎收錄、被輔助工具正確解讀。這些努力
分享這篇文章: