RWD 網頁設計(四):響應式版面設計技巧

前言
學會了 CSS 和媒體查詢後,接下來就是打造「會變形」的版面。 本章會介紹流式排版、Flexbox、Grid 這三種現代 RWD 版面設計技巧,讓你的網站不論在手機、平板還是桌機上都能自動排得漂亮!
流式排版(Fluid Layout)
流式排版是最早期的 RWD 技巧,核心概念是用「相對單位」讓元素隨螢幕寬度自動縮放。
常用單位
- 百分比(%):根據父元素寬度自動調整
- vw/vh:相對於視窗寬度(viewport width)或高度(viewport height)
- em/rem:相對於字體大小
範例
.container {
width: 90%;
max-width: 1200px;
margin: 0 auto;
padding: 2vw;
}Flexbox 的響應式設計
Flexbox 是現代 CSS 排版的利器,能輕鬆實現橫向、直向、換行、對齊等彈性布局,非常適合 RWD。
基本語法
.parent {
display: flex;
flex-wrap: wrap; /* 允許自動換行 */
justify-content: space-between; /* 主軸對齊 */
align-items: center; /* 交錯軸對齊 */
}
.child {
flex: 1 1 200px; /* 彈性成長、縮小、基礎寬度 */
margin: 8px;
}響應式應用
配合媒體查詢,可以讓 Flexbox 排列方式自動切換:
.parent {
flex-direction: row; /* 預設橫向 */
}
@media (max-width: 600px) {
.parent {
flex-direction: column; /* 手機改為直向 */
}
}
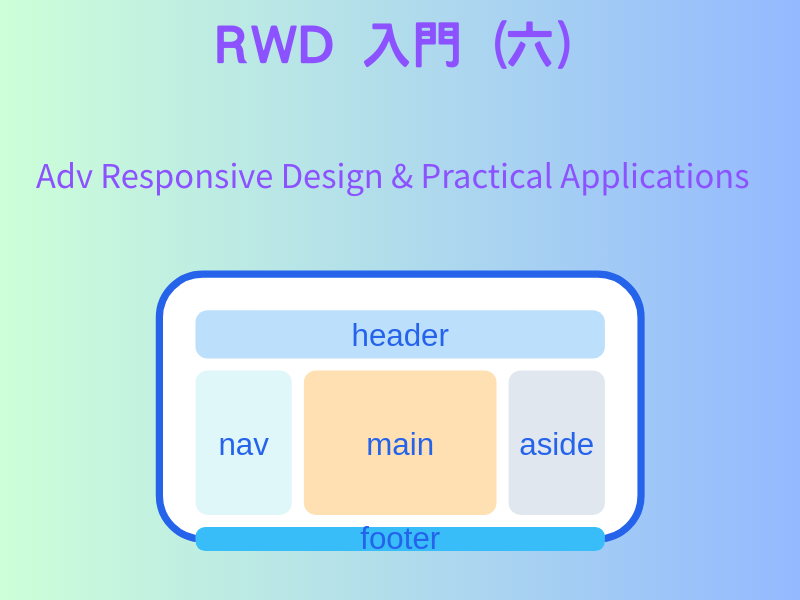
}CSS Grid 的響應式設計
CSS Grid 是另一個強大的版面工具,適合做多欄、多列的複雜布局。
基本語法
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 3 欄等寬 */
gap: 16px;
}
.grid-item {
background: #e0f7fa;
padding: 16px;
}響應式應用
用媒體查詢讓欄數自動變化:
.grid-container {
grid-template-columns: repeat(3, 1fr);
}
@media (max-width: 800px) {
.grid-container {
grid-template-columns: repeat(2, 1fr);
}
}
@media (max-width: 500px) {
.grid-container {
grid-template-columns: 1fr;
}
}響應式導航選單設計
RWD 網站常見的需求,就是在手機上將橫向選單變成「漢堡選單」或直式選單。
基本概念
- 桌機:橫向排列,所有選單項目一目了然
- 手機:收合成一個按鈕,點擊展開選單(可用 JavaScript 輔助)
簡單範例
.nav-list {
display: flex;
flex-direction: row;
}
@media (max-width: 600px) {
.nav-list {
flex-direction: column;
display: none; /* 預設收合 */
}
.nav-list.active {
display: flex; /* 點擊按鈕後展開 */
}
}
結論
流式排版、Flexbox 與 Grid 是現代 RWD 版型設計的三大支柱。 只要靈活運用這些工具,再搭配媒體查詢,就能讓網站在各種螢幕下自動排版、保持美觀。
分享這篇文章: