Playwright基礎篇(四):元素定位方法概述

定位策略的重要性
在自動化測試和網頁爬蟲中,元素定位是最基礎也是最關鍵的環節。選擇適當的定位策略直接決定了自動化腳本的穩定性、可維護性和效率。良好的元素定位能夠:
- 確保測試腳本在多次執行時保持穩定
- 減少因網頁結構微小變化導致的測試失敗
- 提高測試執行速度
- 降低維護成本
反之,不當的定位策略會導致測試腳本脆弱,容易因網頁的細微變化而失效,造成維護噩夢。
好的定位器特徵
一個理想的元素定位器應具備以下特徵:
- 唯一性:能夠在頁面中準確識別唯一的目標元素
- 穩定性:在網頁更新或版面調整後仍能正確定位
- 可讀性:定位表達式易於理解和維護
- 簡潔性:避免過於複雜的表達式,降低錯誤風險
- 獨立性:盡量不依賴於元素的相對位置或頁面結構
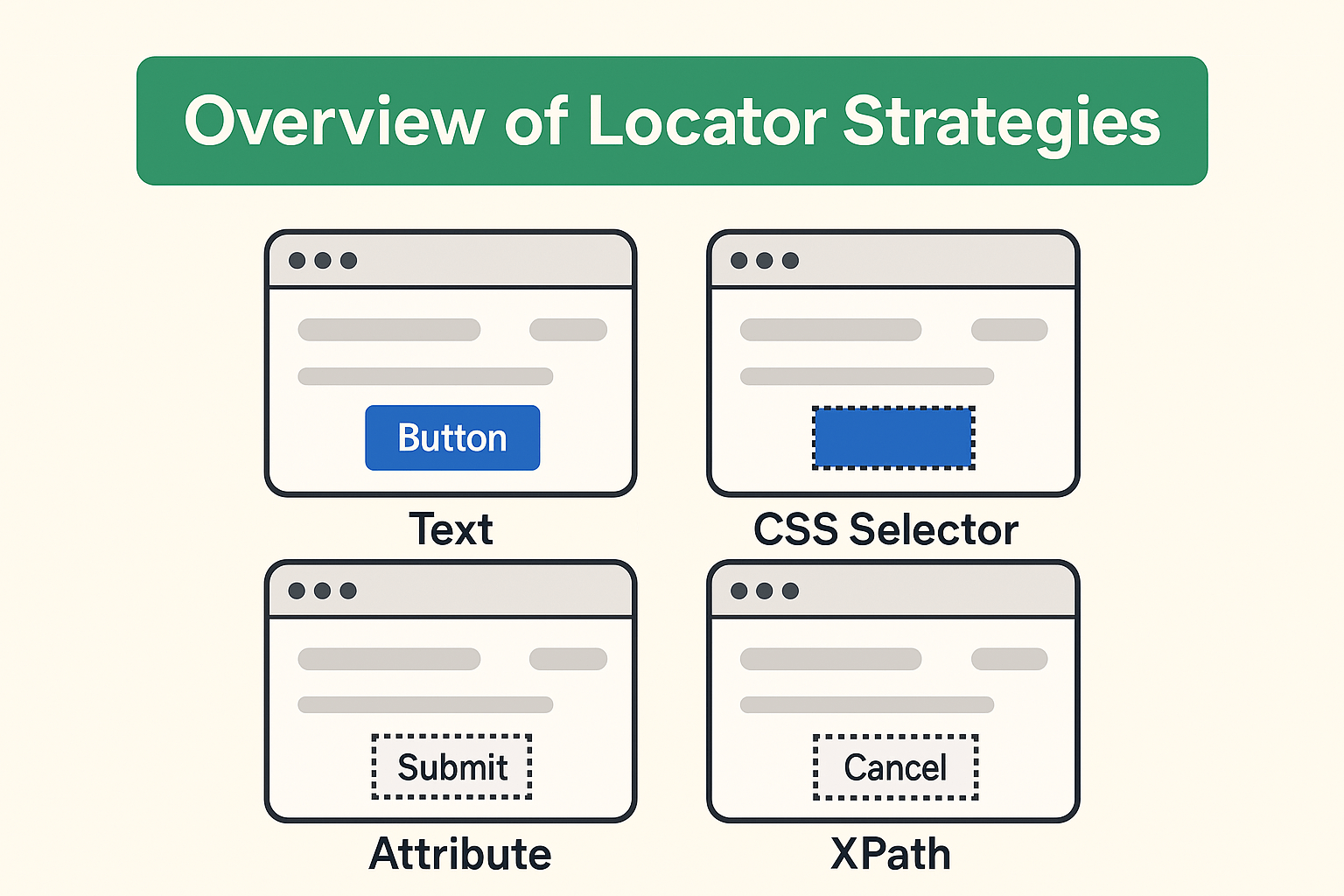
各種定位方法詳解
CSS 選擇器
CSS 選擇器是最常用的元素定位方法,因其簡潔直觀且功能強大。
// 基本選擇器
await page.click('#login-button'); // ID 選擇器
await page.fill('.search-input', 'Playwright'); // 類選擇器
await page.click('button[type="submit"]'); // 屬性選擇器
// 組合選擇器
await page.click('form.login-form > button'); // 子元素選擇器
await page.click('.nav-menu li:nth-child(2)'); // 偽類選擇器優點:
- 簡潔直觀
- 執行效率高
- 與前端開發者使用的語法一致
缺點:
- 對網頁結構變化敏感
- 可能受到 CSS 優化影響
XPath
XPath 是一種在 XML 文檔中導航的語言,提供了比 CSS 選擇器更強大的選擇能力。
// 基本 XPath
await page.click('//button[@id="login"]'); // 按 ID 屬性
await page.fill('//input[@name="username"]', 'user'); // 按 name 屬性
// 進階 XPath
await page.click('//div[contains(text(), "Sign In")]'); // 包含文字
await page.click('//button[preceding-sibling::label[text()="Password"]]'); // 相對位置優點:
- 功能強大,幾乎可以定位任何元素
- 可以基於元素的上下文關係進行定位
- 支持文本內容定位
缺點:
- 語法複雜,學習曲線較陡
- 執行效率通常低於 CSS 選擇器
- 維護成本較高
文字內容定位
Playwright 提供了基於文字內容的定位方法,這種方法在某些場景下特別實用。
// 精確文字匹配
await page.click('text="Login"');
// 部分文字匹配
await page.click('text=Login');
// 結合選擇器和文字
await page.click('button:has-text("Submit")');優點:
- 直觀易懂
- 對用戶界面變化不敏感
- 適合國際化測試
缺點:
- 對文字變化敏感
- 可能匹配到多個相同文字的元素
屬性定位
基於元素屬性進行定位,靈活性高。
// 基本屬性定位
await page.click('[data-testid="login-button"]');
// 組合屬性定位
await page.click('button[aria-label="Close"][data-modal="true"]');優點:
- 結合了可讀性和穩定性
- 可以利用專門為測試設計的屬性
- 不依賴於頁面結構
缺點:
- 需要開發團隊配合添加測試屬性
Role-based 定位
Playwright 支持基於 ARIA 角色的定位,特別適用於可訪問性測試。
// 基本角色定位
await page.click('role=button[name="Sign In"]');
// 組合角色定位
await page.click('role=checkbox[checked]');優點:
- 提高可訪問性測試的準確性
- 不依賴於具體實現細節
- 接近用戶交互方式
缺點:
- 需要網頁正確實現 ARIA 角色
- 可能不適用於所有元素
組合定位策略
實際項目中,通常需要組合多種定位策略以達到最佳效果。
// CSS + 屬性
await page.click('.login-form button[type="submit"]');
// 角色 + 文字
await page.click('role=button:has-text("Continue")');
// XPath + 條件
await page.click('//div[@class="card"][contains(., "Premium Plan")]//button');優點:
- 提高定位準確性
- 增強定位表達式的穩定性
- 減少匹配到多個元素的風險
缺點:
- 可能增加複雜度
- 需要權衡使用
使用 Playwright Inspector 幫助定位
Inspector 功能介紹
Playwright Inspector 是一個強大的工具,可以幫助開發者:
- 在頁面上直觀選擇元素
- 檢視元素屬性和結構
- 測試選擇器的有效性
- 錄製自動化腳本
- 調試執行過程
如何生成可靠的選擇器
使用 Playwright Inspector 生成選擇器的步驟:
-
啟動 Inspector:
npx playwright codegen https://example.com -
在頁面上選擇目標元素
-
查看生成的選擇器,評估其穩定性
-
適當修改選擇器以提高穩定性
-
測試選擇器的有效性
掌握元素定位技巧是自動化測試的關鍵,好的定位策略可以顯著提高測試的穩定性和可維護性。通過合理選擇和組合不同的定位方法,我們可以在各種網頁環境中實現可靠的自動化測試。
分享這篇文章: