Playwright基礎篇(一):安裝環境與創建專案

Playwright:環境設置與安裝
Playwright 自動化測試入門指南:環境設置與初次使用教學
在現代網頁開發流程中,自動化測試已成為確保軟體品質的關鍵環節。本文將帶領台灣的小企業主和程式新手認識 Playwright 這款強大的自動化測試工具,從零開始學習如何安裝、設置環境以及創建第一個專案。
什麼是 Playwright?
Playwright 是由微軟開發的一款開源瀏覽器自動化工具,支援 Chrome、Firefox、Safari 等主流瀏覽器,能夠模擬使用者與網頁的互動,並執行自動化測試。
簡介與特色
Playwright 最大的特色在於它的跨瀏覽器支援能力。使用同一套程式碼,可以在不同的瀏覽器環境中執行測試,確保你的網站在各種環境下都能正常運作。其主要特色包括:
ㄇ
- 多瀏覽器支援:同時支援 Chromium(Chrome、Edge)、Firefox 和 WebKit(Safari)
- 自動等待:智慧型等待元素出現、消失或變為可互動狀態
- 模擬各種裝置:輕鬆測試手機、平板等不同尺寸的裝置
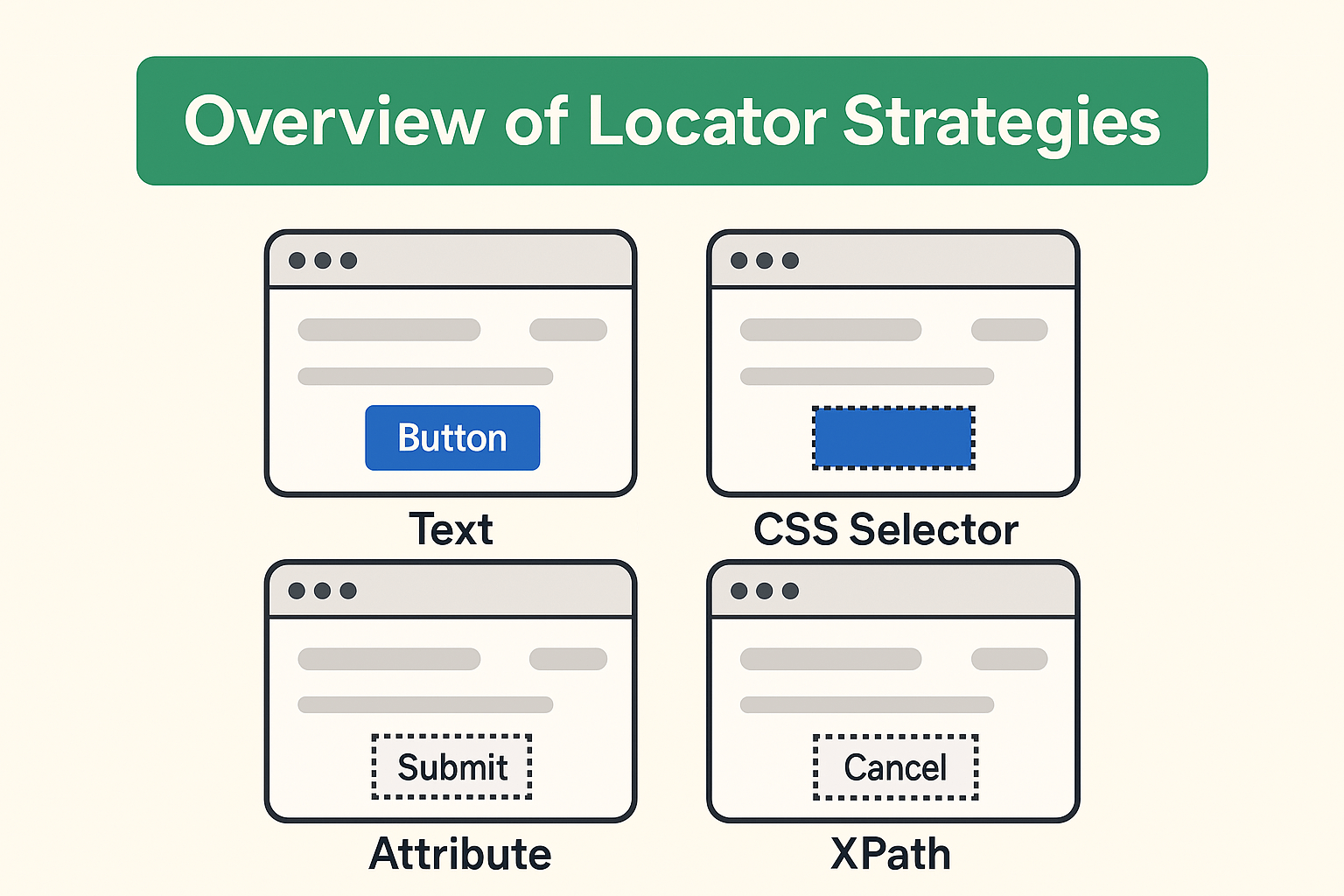
- 強大的選取器:提供多種元素選取方式,包括 CSS、XPath 和文字內容
- 網路請求攔截:可監控和修改網頁的 API 請求
功能比較
| 功能/工具 | Playwright | Selenium | Cypress |
|---|---|---|---|
| 跨瀏覽器支援 | 完整支援 | 完整支援 | 僅 Chrome |
| 語言支援 | JS, Python, Java, .NET | 多語言支援 | 僅 JavaScript |
| 自動等待機制 | 內建智慧等待 | 需手動設定 | 內建自動等待 |
| 執行速度 | 快速 | 中等 | 非常快 |
| 社群支持 | 成長中 | 成熟穩定 | 活躍成長 |
| 適合情境 | 多瀏覽器、跨平台測試 | 大型專案整合 | 現代Web應用 |
為什麼選擇 Playwright?
對於台灣的小企業和程式新手來說,Playwright 有幾個明顯優勢:
- 上手容易:安裝簡單,API 設計直覺
- 中文資源增加:雖然不如 Selenium 豐富,但中文教學資源正逐漸增加
- 效能優異:測試執行速度快,節省開發時間
- 微軟支持:由微軟開發維護,更新頻繁且穩定s性高
- 跨平台:無論你使用 Mac、Windows 或 Linux 都能輕鬆運作
brew install node安裝完成後,在 VSC 終端機中確認版本 *4:
node --version
npm --version
npm 介紹
什麼是 npm?
npm(Node Package Manager)是 Node.js 的套件管理工具,用來安裝、管理和分享 JavaScript 套件(Package)。當你安裝 Node.js 時,npm 也會自動安裝,所以不需要另外下載。
npm 的主要功能
- 安裝套件(如 Playwright、Express 等)
- 管理相依性(Dependencies)
- 執行指令(Scripts)
- 發布 & 分享套件(Package Publishing)
創建第一個 Playwright 專案
專案初始化
-
創建一個新資料夾:
mkdir my-playwright-project cd my-playwright-project -
初始化 Node.js 專案:
npm init -y -
安裝 Playwright:
npm init playwright@latest -
安裝過程中會詢問一些問題,可以按照以下選擇:
- 選擇測試位置:選擇預設(tests)
- 是否添加 GitHub Actions 工作流程:視需求選擇
- 是否安裝 Playwright 瀏覽器(Chromium、Firefox、WebKit):是
資料夾結構說明
完成安裝後,你的專案結構應該類似這樣:
my-playwright-project/
├── node_modules/ # 存放安裝的套件
├── playwright-report/ # 測試報告
├── tests/ # 測試腳本目錄
│ ├── example.spec.js # 範例測試
│ └── ...
├── .gitignore # Git 忽略檔案
├── package.json # 專案設定檔
├── package-lock.json # 鎖定依賴版本
└── playwright.config.js # Playwright 設定檔基本配置檔解析
playwright.config.js 是 Playwright 的主要設定檔,讓我們來看看它包含哪些重要設定:
// playwright.config.js
module.exports = {
// 設定測試執行時使用的瀏覽器
projects: [
{
name: 'chromium',
use: { browserName: 'chromium' },
},
{
name: 'firefox',
use: { browserName: 'firefox' },
},
{
name: 'webkit',
use: { browserName: 'webkit' },
},
],
// 測試執行時的超時設定(毫秒)
timeout: 30000,
// 是否在一個測試失敗後還繼續執行其他測試
testIgnore: false,
// 測試報告輸出目錄
reporter: 'html',
};你可以根據需求調整這些設定,例如只使用特定瀏覽器、調整超時時間等。
執行你的第一個測試
-
Playwright 安裝時會自動創建一個範例測試,讓我們來執行它:
npx playwright test -
執行完成後,可以查看測試報告:
npx playwright show-report這將在瀏覽器中打開一個報告頁面,顯示測試結果和詳細資訊。
恭喜你!你已經成功安裝了 Playwright 並運行了第一個測試。這只是 Playwright 強大功能的冰山一角。
無論你是小企業主想要確保網站品質,還是程式新手想要學習自動化測試,Playwright 都是一個值得投資學習的工具。跟著本系列文章,你將逐步掌握 Playwright 的各項功能,讓你的網站測試更高效、更可靠。
分享這篇文章: